In this article, you will learn to build a Markdown parser which compiles into HTML with JavaScript and Regular Expression
Markdown is a markup language like HTML. It is quite popular among developers to write blogs, readme files, and documentation. Some of the popular websites that support rich text like Reddit, GitHub, Notion etc allow you to write Markdown. I use Markdown to convert my blog from a Markdown file to HTML web pages. Markdown is simple yet very powerful. In this blog, I will be writing about how to build a simple Markdown parser to convert Markdown to HTML with JavaScript using Regular Expressions.

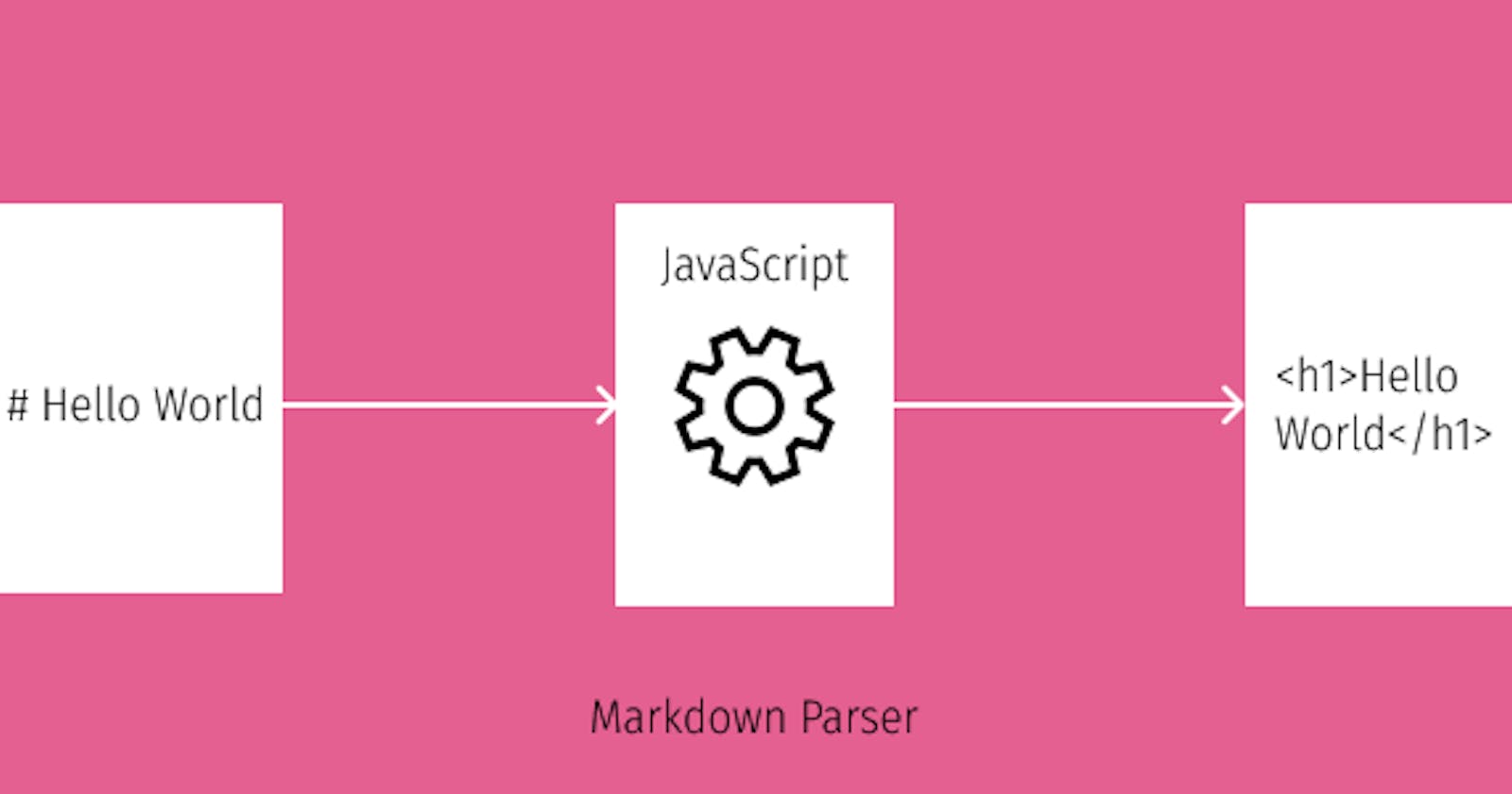
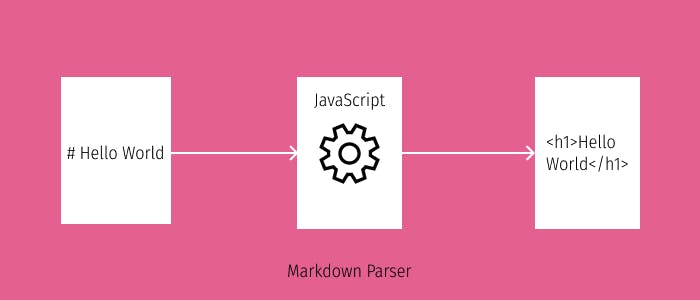
Markdown Parser
How does Markdown text look like
If you open a markdown file, you’ll see the following syntax.
Markdown text example
Learn more from this Markdown cheatsheet.
Regular Expressions
A regular expression is a character sequence that helps us to capture patterns in a text. We can use it to validate user input, find and replace texts and yup, you guessed it, build our Markdown parser. 😉
Different languages have different ways to represent RegEx. Here is how it is done in JavaScript.
Markdown example in JavaScript
I will explain the patterns we use in our parser as we reach that section. However, if you want to read more about regular expressions, visit https://javascript.info.
Markdown parser
The Markdown parser I intend to build is a function that takes Markdown text as input and returns HTML.
Markdown parser function
Here, we want to find a certain pattern in markdownText and perform replace operations.
String replace function
Our Markdown parser is simple. It captures a pattern from Markdown string passed to the function as markdownText argument and replaces it with certain HTML pattern.
Here is how the string replace function works.
Working of replace function
Note: Here the i flag represents case insensitive and g flag represents global*, which means it matches patterns everywhere on the string, not just the first match.*
Capturing groups in Regular Expression
Regular Expressions allows us to capture patterns of text and reference them with something like an index. We can use the index in the replace operation. To represent a group, we can simply wrap it in a parenthesis ().
Capturing groups in Regular Expression
Here, we have stored the starting hello in a group. The group can then be referenced with $1 on our replace operation.
Back to the parser
Now, we want to parse the Markdown text and replace it with HTML.
Here are the RegExes we will use in our parser and their explanation.
Heading
For heading, we want a string that starts with a hash(es) and captures everything after those characters.
RegEx for h3
Here the first carat ^ represents line starting with and m flag represents multiple lines and by doing .* we are capturing everything (letters, numbers, special characters) that exists there.
Blockquote
For blockquote, we want a line that starts with> and captures everything after that character.
Blockquote RegEx
Note: \> represents escaping > character. That means, don’t treat > as a part of special regEx character but as a part of that text itself.
Bold Text
For bold text, we want to capture a text between 2 asterisks.
RegEx for Bold text
Italics Text
For italic text, we want to capture a text between one asterisk.
RegEx for Italics
Image, links and line break
RegEx for Image, Link and Line break
Fitting it all together
By this point, you probably have all the background necessary to understand the concepts. Let’s fit all the things that we have learnt up to now and build the parser.
Time to test the parser.
Testing the parser
Should print:
Output
Our Markdown parser is now completed. It doesn’t cover everything that Markdown supports. Try implementing them and share the solution with me via twitter.
Originally published at bigomega.dev.